In den vorherigen Teilen der Blogreihe zur Bildgestaltung ging es um Gestaltgesetze und die Gestaltungsraster der Drittelregel, des Goldenen Schnittes und der Fibonacci-Spirale. Während der Fibonacci-Spirale Teilbögen zugrunde liegen, bezieht sich der Goldene Schnitt auf ein Raster aus horizontalen und vertikalen Linien. Die Schnittpunkte dieser Linien lassen sich auch mit Diagonalen und 45°-Schrägen konstruieren. Ähnlich lässt sich ein weiteres, weitaus unbekannteres Gestaltungsraster erstellen: die dynamische Symmetrie.
Der Außenseiter der Gestaltungsraster
Während die Drittel-Regel und der Goldene Schnitt den meisten Fotorafiebegeisterten ein Begriff sein dürften, haben die wenigsten von der Dynamischen Symmetrie zuvor gehört. Dabei ist sie mindestens genauso alt wie der Goldene Schnitt (meines Wissens sind die ältesten gefundenen Skizzen aus dem alten Ägypten) und wurde im Laufe der Geschichte von Kunstschaffenden in rund um die Welt benutzt.
Eine erste wissenschaftliche Abhandlung über die Dynamische Symmetrie hat der US amerikanische Künstler Jay Hambidge Anfang des 20. Jahrhunderts veröffentlicht – wo meines Wissens der Name der „Dynamischen Symmetrie“ zum ersten Mal auftauchte. Kurz gefasst kann man auch mit diesem Konzept ein Gestaltungsraster erstellen:
Solltet ihr euch jetzt fragen, was an diesem Raster a) besonders dynamisch und b) besonders symmetrisch sein soll, liegt ihr richtig. Gar nichts. Hambidge hat diesen Namen anscheinend gewählt, weil im alten Griechenland der Begriff der Symmetrie noch nicht die heutige Bedeutung hatte, sondern vielmehr „Ähnlichkeit“ bedeutete.
Sich wiederholende, ähnliche Elemente, aus denen ein Ganzes zusammengesetzt werden kann, wurde in der Antike als göttliche Ordnung begriffen. Denken wir an die Raster, die der Drittelregel, dem Goldenen Schnitt und auch der Fibonacci-Kurve zugrunde liegen und wie wir diese konstruieren können, fällt schnell auf, dass wir uns dabei innerhalb dieser „göttlichen Ordnung“ der alten Griechen bewegen. Die Grundlage geometrischer Elemente zur Ordnung eines Gesamten war und ist bis heute Künstlern aller Epochen vertraut.
Auch bei diesem Gestaltungsraster ist wichtig zu verstehen, dass es sich immer nur auf ein bestimmtes Seitenverhältnis anlegen lässt. Ein Transformieren des ursprünglichen Bildfeldes zieht auch immer ein neues Anlegen dieses Rasters mit sich! In unserem Fall habe ich mich der Konformität halber wieder an unser Goldenes Rechteck mit dem Seitenverhältnis 1:1,618 gehalten.
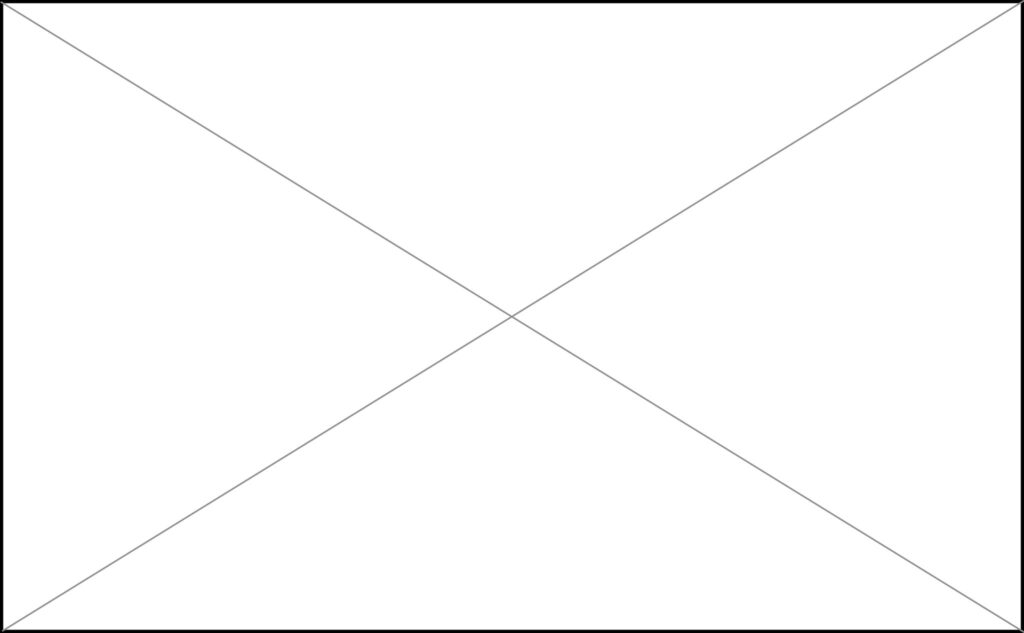
Wie ihr sehen könnt, beginnt man wieder mit den Bilddiagonalen und fügt dann die sogenannten Gegendiagonalen hinzu – das sind Geraden, die aus den freien Ecken kommen und die Bilddiagonalen im 90°-Winkel schneiden.
- Diagonalen
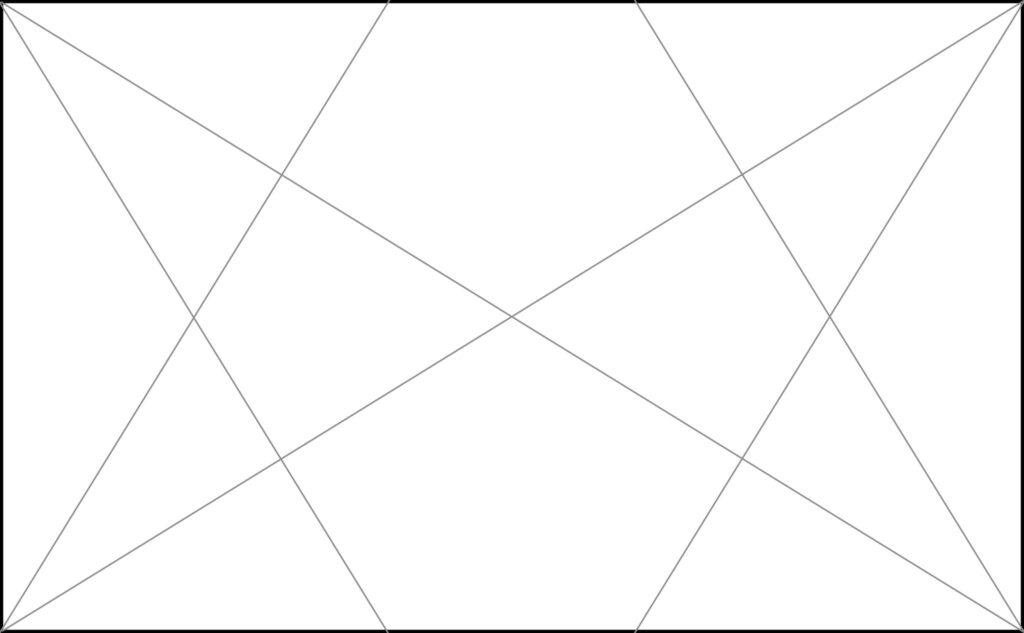
- Diagonalen und ihre Gegendiagonalen
Ziehen wir nun wieder horizontale und vertikale Linien durch die Schnittpunkte der jeweiligen Diagonale und ihrer Gegendiagonale, erhalten wir uns Gestaltungsraster der Dynamischen Symmetrie wie oben abgebildet. Dabei fällt auf, dass es der Drittelregel und dem Goldenen Schnitt sehr ähnelt: Die Schnittpunkte liegen bei diesem Seitenverhältnis jedoch weiter außen. Dies ist besonders bei sehr länglichen Bildformaten wie im Kinobereich nützlich, da wir damit ein Raster haben, was die breite Bildfläche besser ausnutzt – ein Grund, weshalb wir dieses Gestaltungsprinzip enorm häufig im Filmbereich antreffen.
Nehmen wir jedoch ein sogenanntes Wurzel-2-Rechteck, also ein Rechteck im Seitenverhältnis 1:1,414 (die bekannten Din-A-Formate), fällt die dynamische Symmetrie exakt mit der Drittelregel zusammen. In unserem Goldenen Rechteck könnten wir ganz einfach den Goldenen Schnitt herstellen, in dem wir zwei Senkrechte in den Punkten ziehen, wo die Gegendiagonalen die Bildränder schneiden. Im Schnittpunkt dieser Senkrechten mit den Diagonalen liegen die Schnittpunkte des Goldenen Schnitts (im Goldenen Rechteck). Und hier dreht sich die Fibonacci-Spirale unendlich klein in den Schnittpunkt der Dynamischen Symmetrie, der im Mittelalter als „Auge Gottes“ bezeichnet wurde.
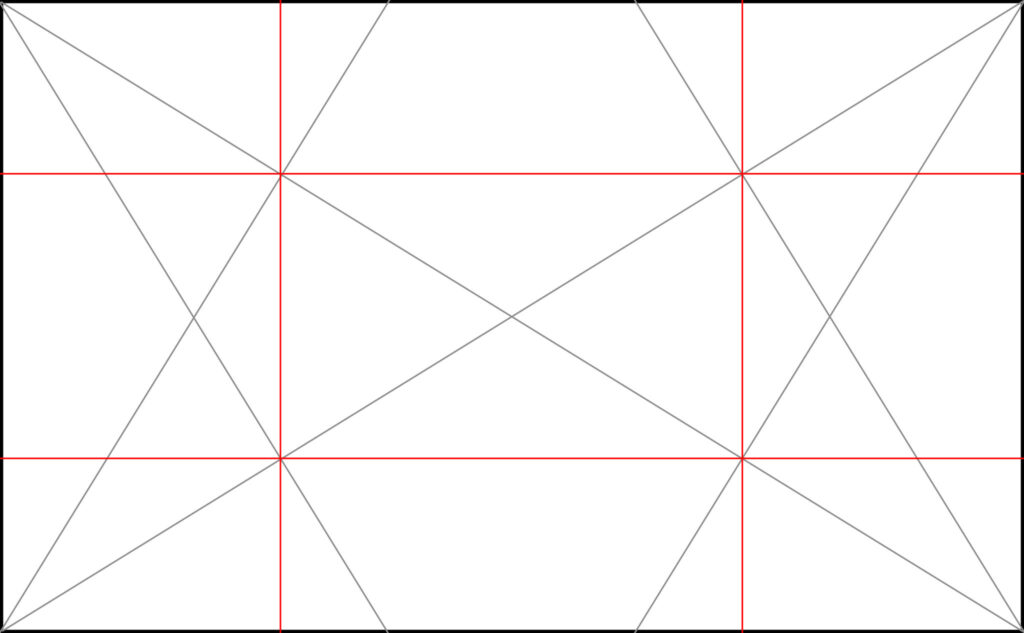
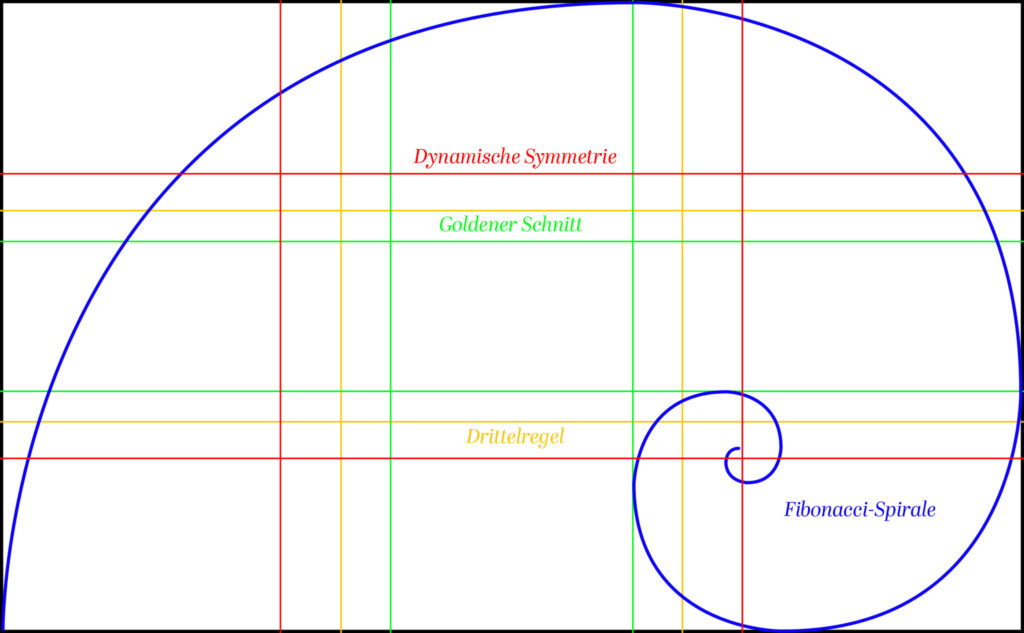
Ihr seht also, im Prinzip hängen all diese Gestaltungshilfen sehr eng zusammen und ihnen allen gleich ist eine harmonische Aufteilung der Gesamtfläche mit einer Betonung auf außermittige Positionierungen. Im folgenden Bild habe ich euch mal in unserem Goldenen Rechteck alle bisher behandelten Gestaltungshilfen in einem Bild zusammengestellt: Die Dynamische Symmetrie (rot), der Goldene Schnitt (grün), die Fibonacci-Spirale (blau) und die als Vereinfachung gedachte Drittelregel (gelb).
Jetzt kann man natürlich sagen, dass man jedes Bild einem gewissen Raster entspricht, man muss nur genügend Linien darüberlegen – dann passt irgendetwas auf jeden Fall. Wie gezielt man allerdings mit diesen Rastern bzw. auch der Aneinanderreihung bestimmter Raster arbeiten kann, zeigt sehr schön die Analyse eines Bildes von Annie Leibovitz durch Tavis Leaf Glover (sehr empfehlenswert!).
Die Dynamische Symmetrie in der Anwendung
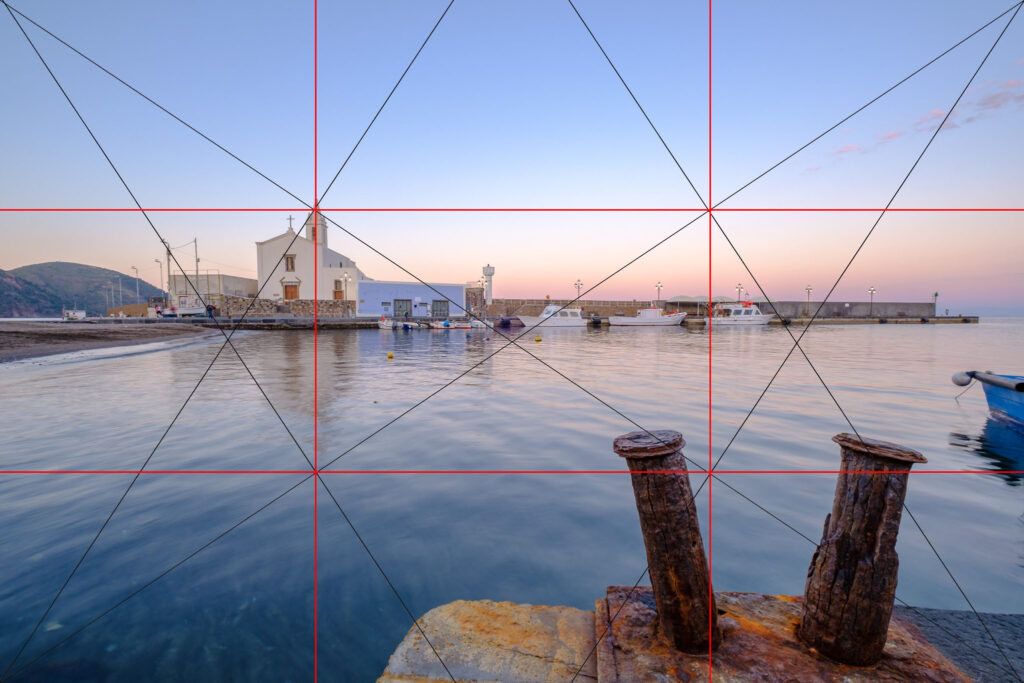
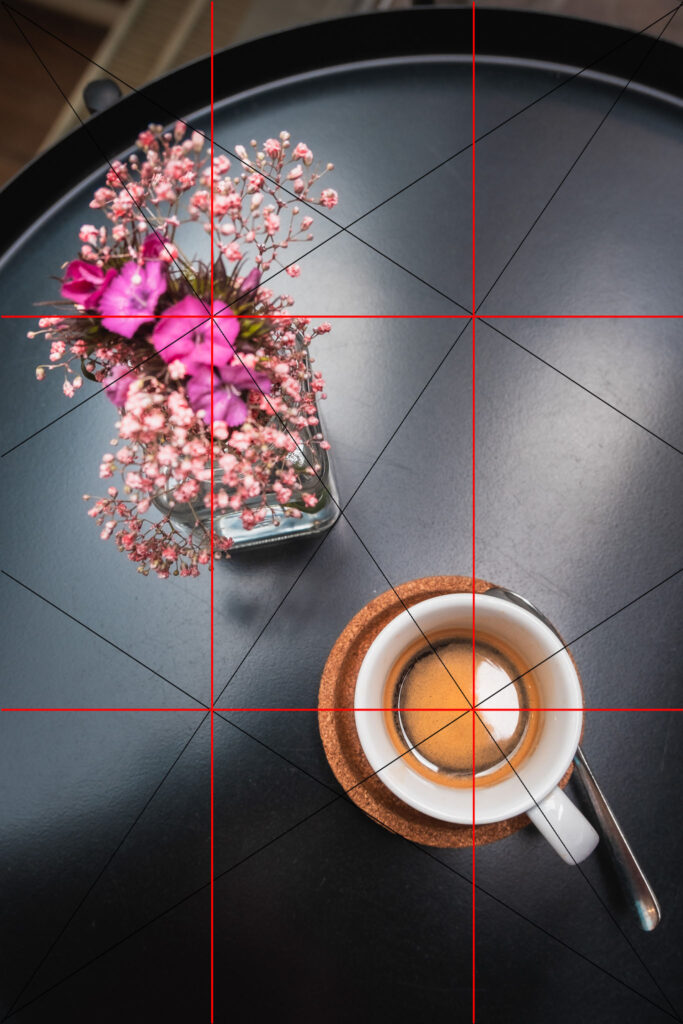
Hier ein paar Bildbeispiele aus dem eigenen Archiv:
Und im Hochformat
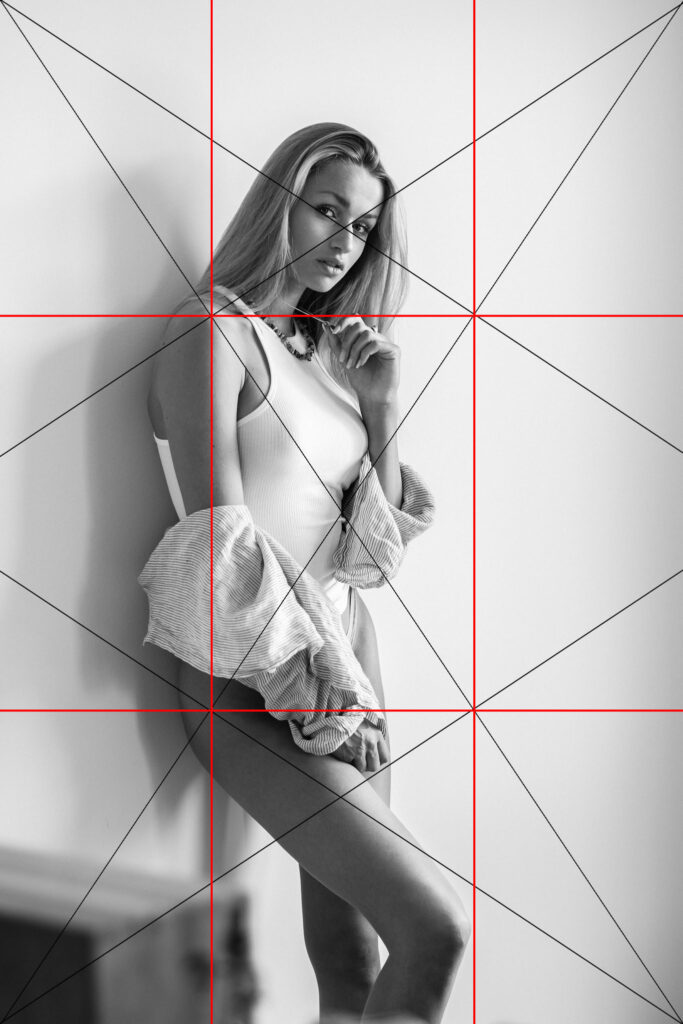
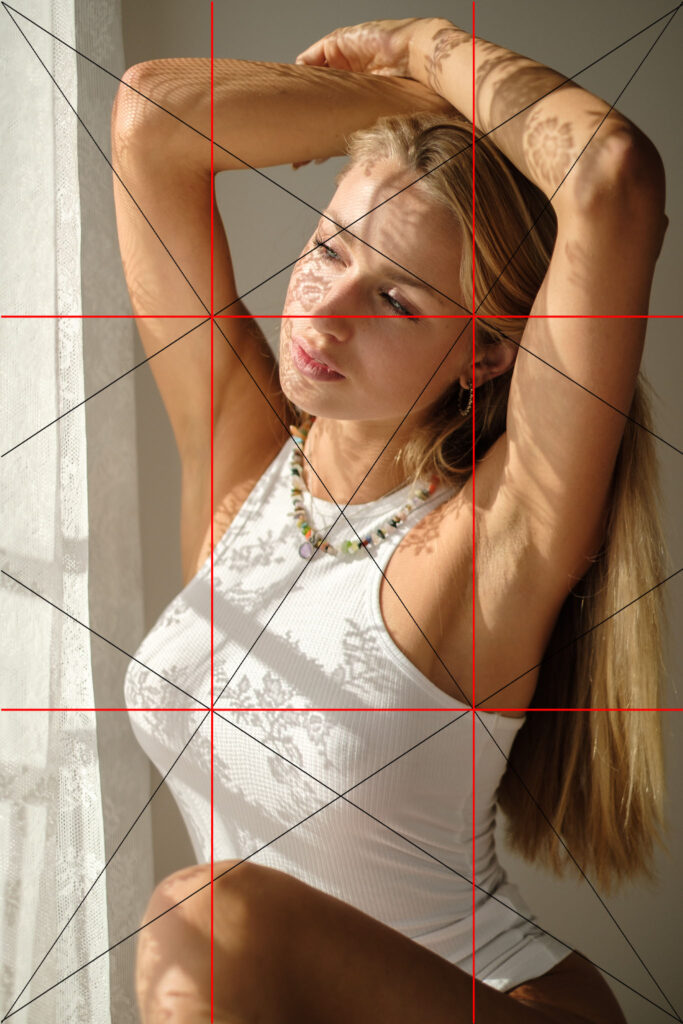
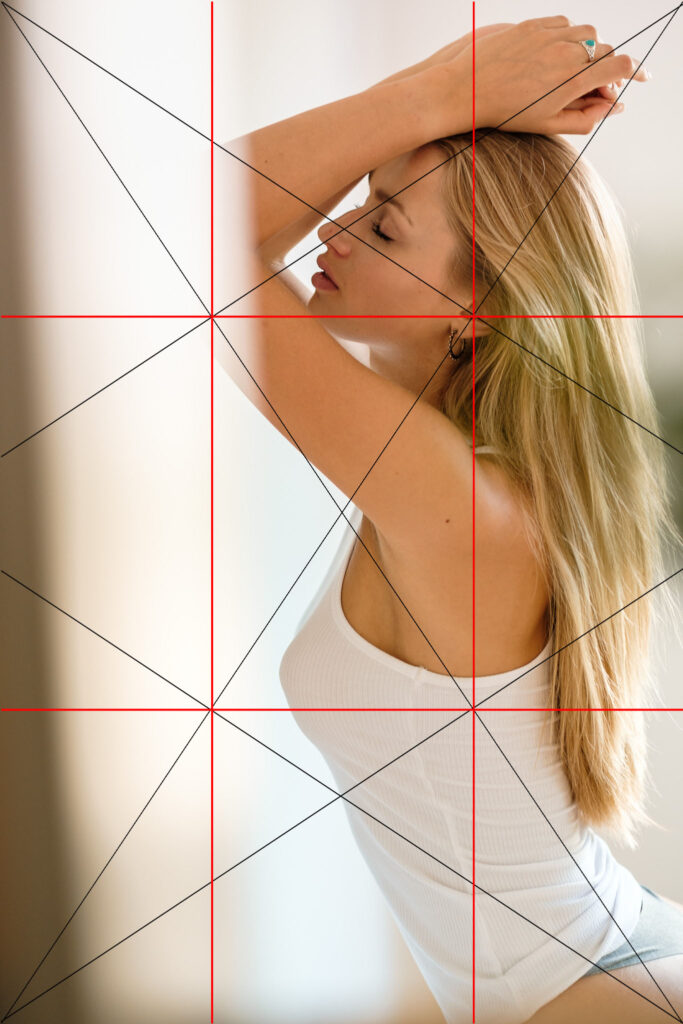
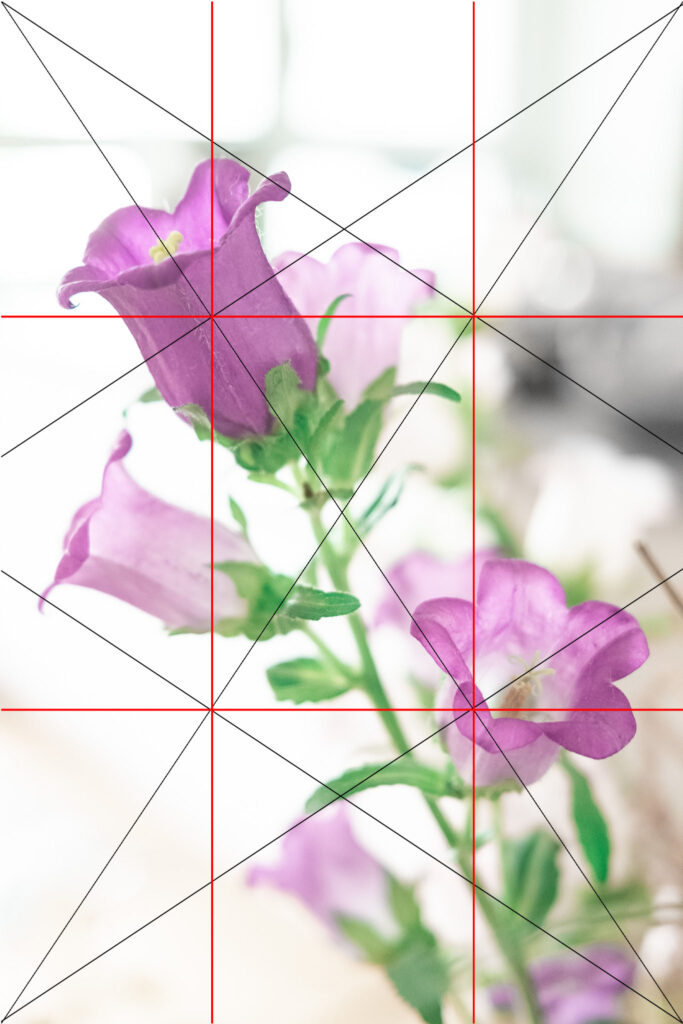
Selbstverständlich ist das auch hier im Hochformat möglich. Hier ein paar Beispiele mit Rechtecken im Verhältnis 1:1,25 – das altbekannte und von mir sehr geschätzte 4:5-Format:
- Alle Gestaltungslinien
- Nur die bildwichtigen Gestaltungslinien
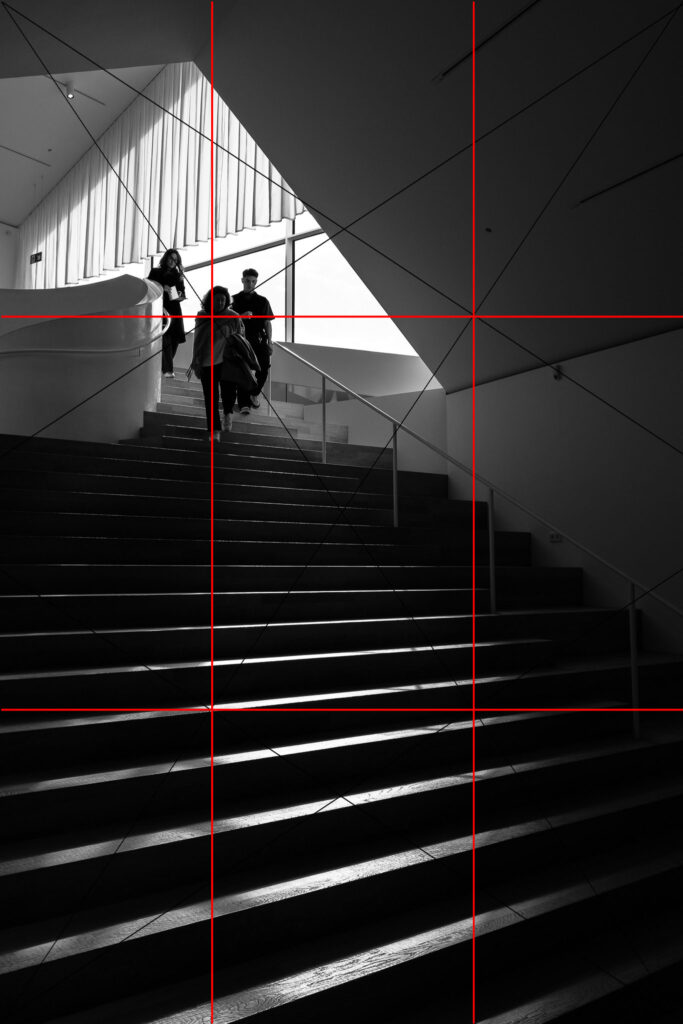
Im Seitenverhältnis 2:3, in dem die meisten Kamerasensoren vorliegen, sieht die Dynamische Symmetrie so aus:
Wie ihr in diesem Beitrag hoffentlich sehen könnt, ist das Prinzip der Dynamischen Symmetrie sehr ähnlich zu den bisher bekannten Gestaltungsrastern. Für mich sind die wichtigsten Eigenschaften, die dieses Gestaltungsprinzip für mich so interessant machen, sind in erster Linie eine effektivere Nutzung der Bildfläche sowie sehr nützliche Konstruktionslinien (Diagonalen und Gegendiagonalen), an denen ich Motivlinien entlangführen kann. Das geht naürlich auch mit den Konstruktionlinien des Goldenen Schnittes, aber dieser liefert mir besonders bei mehreren Motivelementen oft eine zu zentrale Bildgestaltung.
Es ist also letztlich immer eine Frage des persönlichen Geschmacks, des Motivs und der gewünschten Bildaussage, für welche Gestaltungshilfe man sich entscheidet. Praktisch sind sie alle und sei es nur als Startpunkt oder als Gestaltungsregel, die man – kennt man sie einmal – auch bewusst brechen kann.
An diesem Punkt hören sehr viele Tutorials zur Bildgestaltung auf, aber es gibt noch so viel mehr: Eine Menge an Kontrasten, mit denen wir arbeiten können, Richtungen, Ebenen, Führungslinien u.v.m.. Wir werden uns in den folgenden Artikeln immer kleine Sektionen herauspicken, erklären und Bildbeispiele mit deren Anwendung zeigen.
Martin